- ブログの表示が遅い気がする
- 記事スライダーを削除したい
- ピックアップバナーを設置したい
- ピックアップバナーへの画像のつけ方が知りたい
という方へ向けた記事です。
ブログの表示速度をはかってみる
 ペンギン
ペンギンこんにちは投資するペンギンです
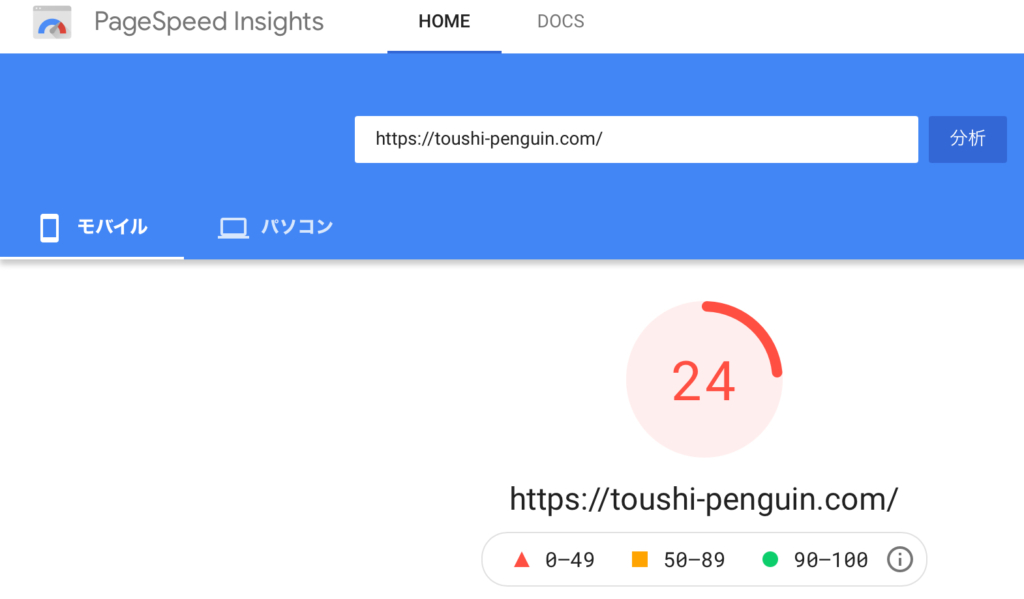
先日このブログの表示速度をPageSpeed Insights(ページスピードインサイト)を使ってはかってみました。
やっぱり表示速度が速いと読んでくれる人のストレスも減るし、Googleの検索順位も良さそうじゃない?
結果は0〜100のスコアで表示されます。



どれどれ


わっるー!なんかめっちゃ悪い!
でも心当たりはあります。
このブログのトップページで表示速度を下げていそうなのは…


きみだー!
記事スライダー!
自動でスライドしてランダムな記事を表示してくれるきみー!
ただなんとなく動くのカッコいいっていう理由だけで設置してたけど、やっぱ動く系は重い気がする!!
というわけでこのカッコいい記事スライダーを削除して、有名なブロガーさんたちがこぞって採用している
ピックアップバナーを設置することにしました。
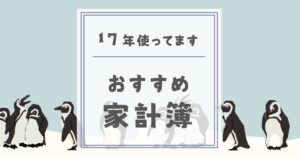
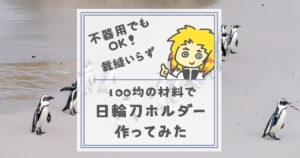
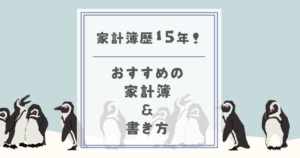
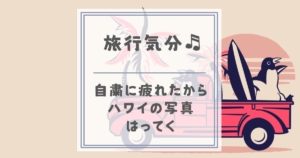
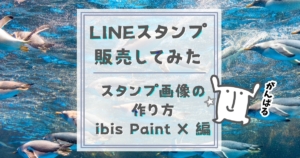
ピックアップバナーとは↓


こんなやつです。
読んで欲しい記事や見てほしいリンクなどをアピールできるメニュー。
さぁ、これで表示速度は速くなっただろう!



どうだ!


う〜ん微増!



9ポイントあがりました
まぁちょっとだけ改善できたならいいか。
以下、SWELLで記事スライダーを削除してピックアップバナーを設置する方法を簡単に紹介いたします。



参考になれば幸いです
SWELL・記事スライダーの削除
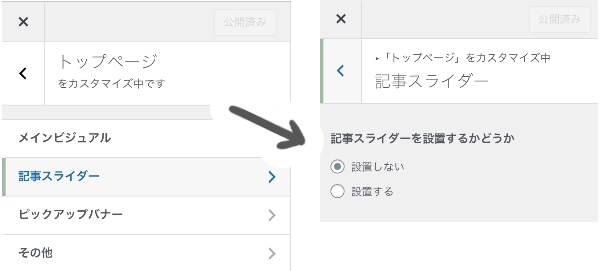
まずは問題の記事スライダーを非表示にしちゃいます。
ワードプレスにログイン後、
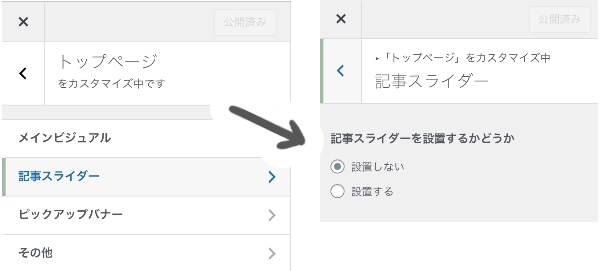
外観
→カスタマイズ
→トップページ
→記事スライダー


記事スライダーを設置するかしないか選べるようになっているので設置しないにチェックを入れます。ひとまず記事スライダーは削除できました。
SWELL・ピックアップバナーの設置



ピックアップバナーは簡単にできるよ〜
メニューに使いたい画像を用意しておいたら5分くらいでできるよ
ピックアップバナーというメニューを作成する
外観
→メニュー


以下のようにメニューを作成していきます。
- 表示オプションのチェックを入れる
- 新しいメニューを[ピックアップバナー]という名前で作る
- バナーに加えたいページやカテゴリー等を選ぶ


メニュー設定
→メニューの位置
→ピックアップバナー
↑ここにチェックを入れます。



最後、メニューを保存を忘れずにね
ピックアップバナーへの画像のつけ方
次はピックアップバナーに画像をつけてみましょう。
事前に画像アプリ等で画像を作っておくと楽ちんです。



細めの画像にしたかったので画像サイズは幅300×縦100で作ったよ
画像作成はいつも ibis Paint X を使っています。


メディア
→新規追加


画像をアップロードします。


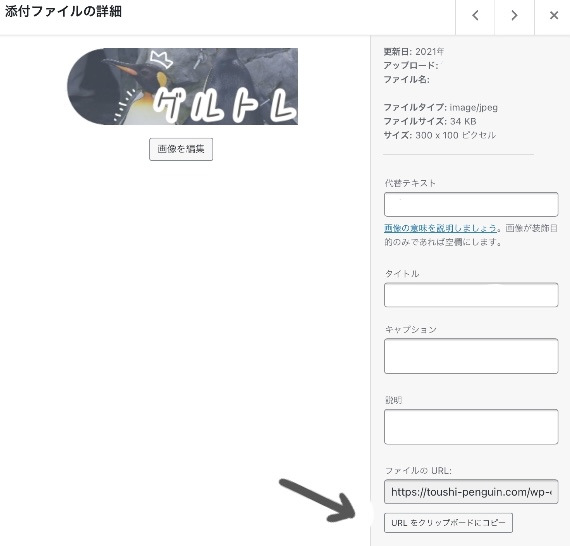
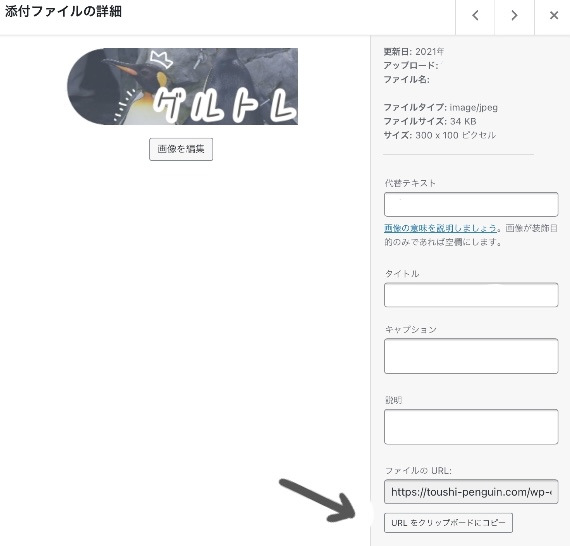
アップロードした画像を選んで詳細をひらきます。
下のほうにファイルのURLがあるのでコピーしておきましょう。
ここまで出来たらピックアップバナー作成の画面に戻ります。
外観→メニュー


画像をつけたいメニューを選んで、説明のところにさきほどコピーしたURLをはりつけ。
もし説明の欄が無いようでしたら表示オプションの説明という項目にチェックをいれてみてください。
メニュー項目すべてに画像URLを設定できたら完成です!



さっそくブログを確認してみよう
このブログのピックアップバナーを見てみる(トップページへ移行します)
SWELL・ピックアップバナーのカスタマイズ
SWELLではいろいろなカスタマイズが簡単にできるようになっています。
外観
→カスタマイズ
→トップページ
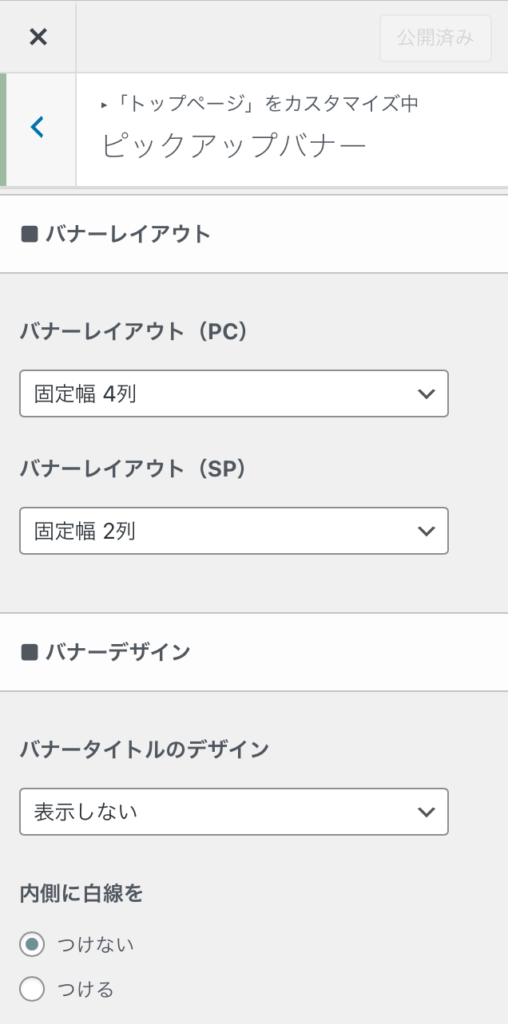
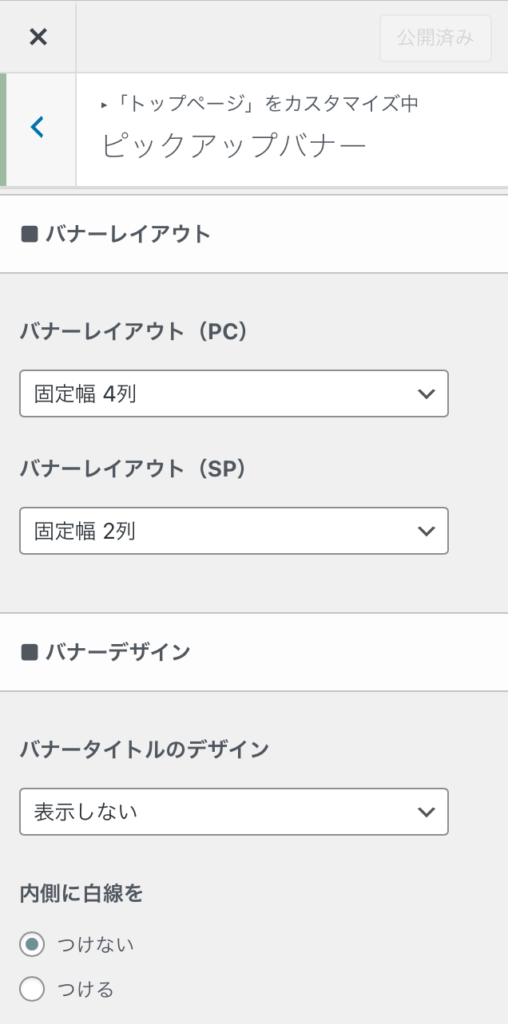
→ピックアップバナー


バナーレイアウト(パソコンとスマホそれぞれ設定できる)や、
ピックアップバナーの画像の中に文字を表示させるか(表示できる位置もいろいろあります)、
白枠をつけるか等がカスタマイズできます。
SWELLの公式サイトにはピックアップバナーのカスタマイズについて画像つきでわかりやすく解説されていますので是非見てみてください。
今回は文字入りのメニュー画像を作ったので、ここでの文字は非表示にしていますが
ほんとに写真だけのような画像でもカスタマイズでカッコよく文字を入れることができますよ。
ブログのメニューを自分好みにいろいろアレンジしてみましょう!



記事スライダーもかっこいいんだけど、しばらくはピックアップバナーでいってみよ〜
お読みいただきありがとうございました!