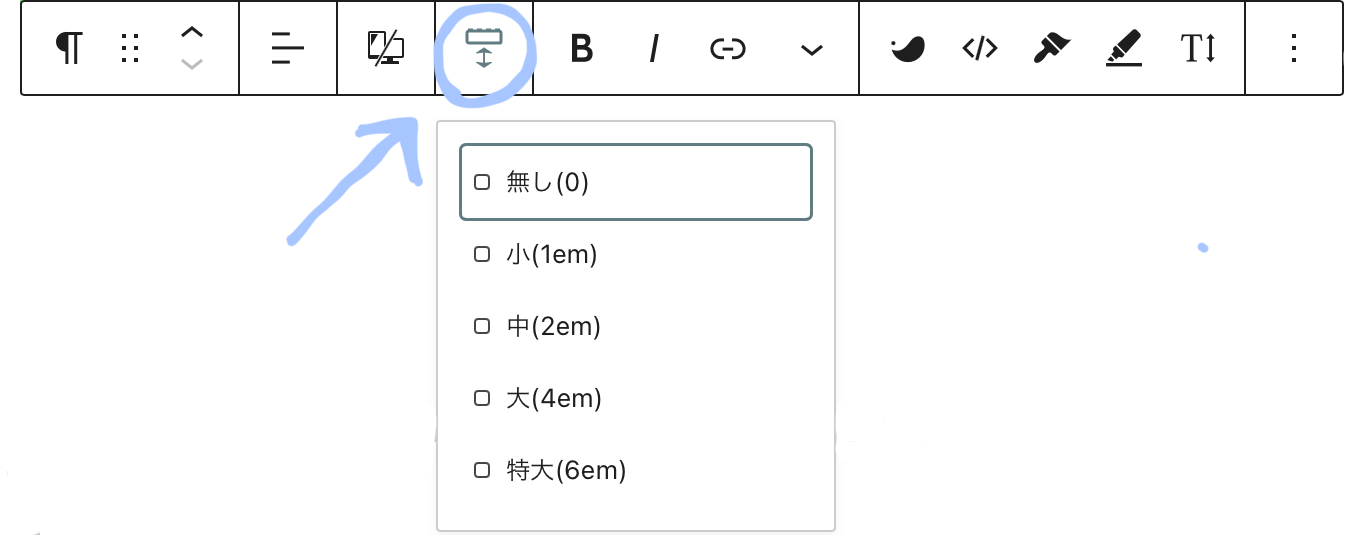
SWELLのブロックエディタでは簡単に文章の行間をひろげることができます。
▼これですね!
この記事では段落の行間をまとめて設定する方法をご紹介します。
少しだけブログ執筆の時短になるかも!?
SWELL・ブロックエディタで行間をまとめて設定する方法
 ペンギン
ペンギンこんにちは投資するペンギンです
ブログの記事を書く際に行間の設定はしていますか?
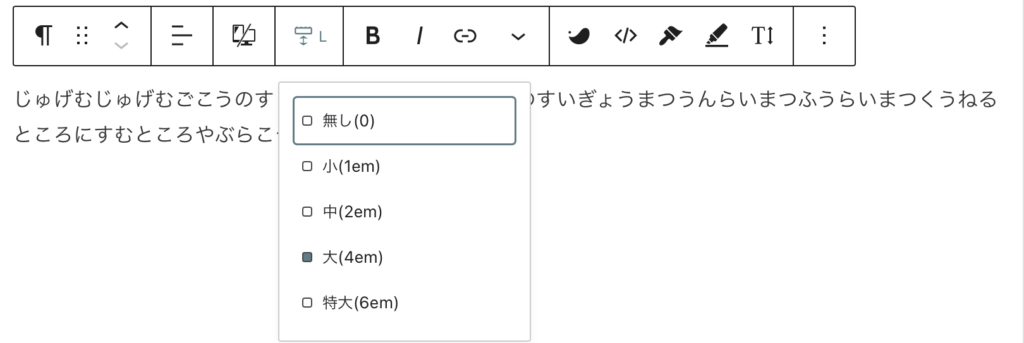
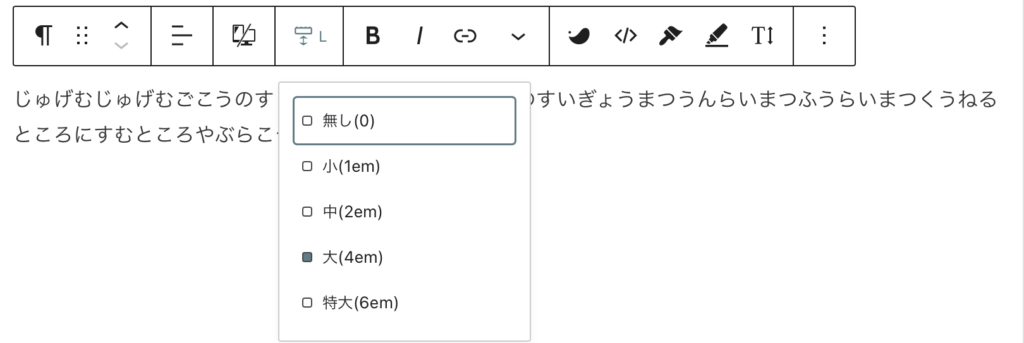
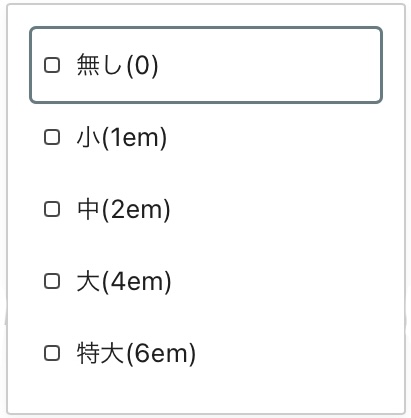
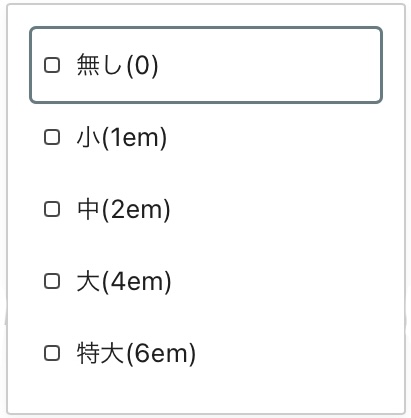
SWELLではブロック下の余白量(行間)をかんたんに設定できます。
でも段落ブロックごとに設定しているととっても時間がかかる&手間!



少しでも時短できる方法はないかなぁ
あるよ
以下で余白量をまとめて設定する方法をご紹介します。






改行せずに書くのは読みづらく慣れが必要ですが、一気に余白量が設定できるので楽ちんです♬
余白量をまとめて設定した時の注意事項
まとめて余白をつけられて便利な技ですが、弱点もあるんです。
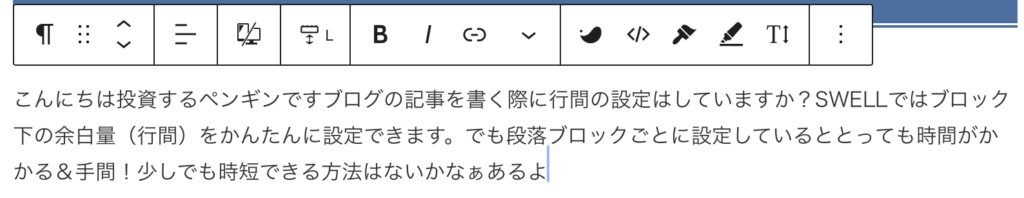
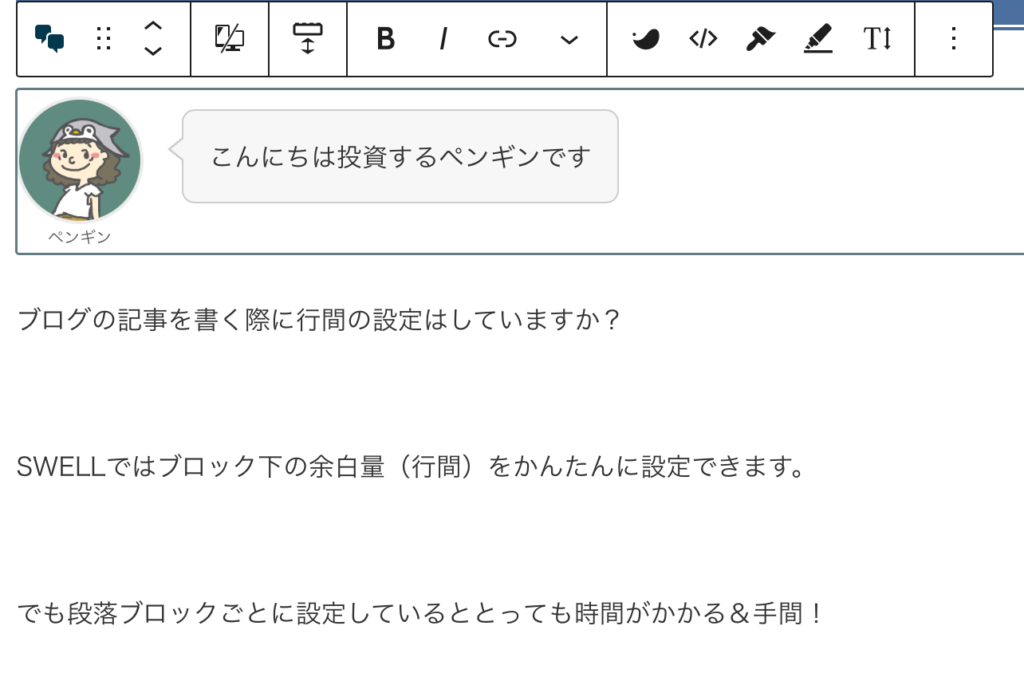
この記事の冒頭部分を書いている様子です


文章全体の余白量をまとめて設定したところですね。
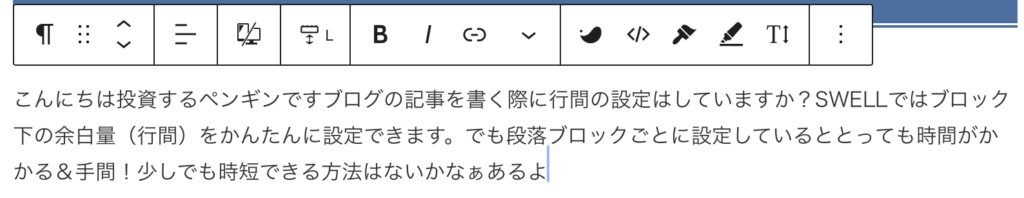
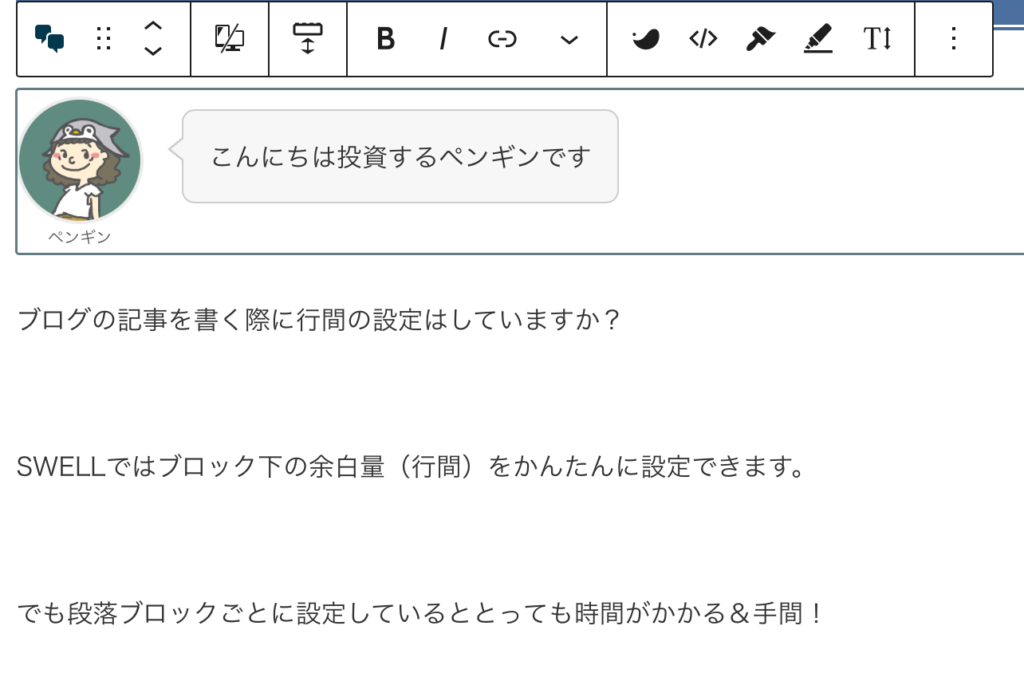
改行しました


それぞれの段落に余白量が適用されてるので、いっこずつ設定する手間が省けました。
一部をふきだしに変更しました


どうなるのー
するとどうでしょう、ふきだしに変更した部分は余白量がリセットされてしまうのです…
このように、本文はまとめて余白量の設定をすることができますが
一部をふきだしや見出しに変えたりすると、その部分の余白量設定はリセットされます。
こういう場合はまた設定してあげましょう。
段落のあいだに画像ブロックを追加したときなども個別で設定が必要ですね。



わたしはメモ帳などに改行無しで文章を入力してから、ワードプレスの投稿画面にペーストしてブログの記事を書いています
余白の設定が地味に大変!という方はぜひ試してみてください。
ブログ執筆中の様子


おまけ・余白の効果
行間を開けることで、文章の読みやすさは変わるでしょうか。
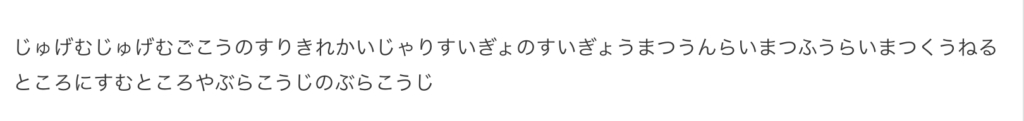
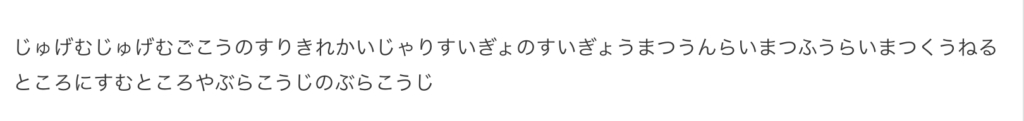
SWELLで設定できるブロック下の余白量


余白量5パターンを比べてみました。
じゅげむじゅげむ
ごこうのすりきれ
かいじゃりすいぎょのすいぎょうまつ
うんらいまつふうらいまつ
くうねるところにすむところ
やぶらこうじのぶらこうじ
じゅげむじゅげむ
ごこうのすりきれ
かいじゃりすいぎょのすいぎょうまつ
うんらいまつふうらいまつ
くうねるところにすむところ
やぶらこうじのぶらこうじ
じゅげむじゅげむ
ごこうのすりきれ
かいじゃりすいぎょのすいぎょうまつ
うんらいまつふうらいまつ
くうねるところにすむところ
やぶらこうじのぶらこうじ
じゅげむじゅげむ
ごこうのすりきれ
かいじゃりすいぎょのすいぎょうまつ
うんらいまつふうらいまつ
くうねるところにすむところ
やぶらこうじのぶらこうじ
じゅげむじゅげむ
ごこうのすりきれ
かいじゃりすいぎょのすいぎょうまつ
うんらいまつふうらいまつ
くうねるところにすむところ
やぶらこうじのぶらこうじ
あえて読みづらい文章で書いてみました。



パソコンくらい大きな画面だとあまり気にならないけど、スマホのような画面だと改行が広めの方が読みやすい感じがするね
広すぎてもスクロールが大変だからちょうどいいバランスを見つけたいね
以上、SWELLでまとめて行間を設定する方法でした!



お読みいただきありがとうございます



実は小学生のときに「寿限無(じゅげむ)」を暗記したので全部言えるという特技を持っています
最後に超無益情報