
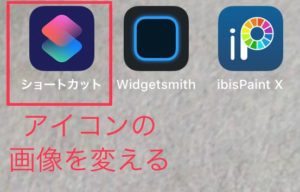
ツイッターで見るiPhoneのホーム画面、なんでそんなにかわいいの~
と思ったら先日でたiOS14の機能で出来るんだ!
センスなくてもそれっぽくおしゃれにシンプル、統一感があってわかりやすいホーム画面を目指しました。
アプリのアイコンを丸々違う画像に変えてしまうと、おしゃれでかわいくていいんだけど
・・・

なんのアプリだったっけって毎回なるわ毎回探すわ
というわけで、アイコンのデザインはそのままに色だけ変更、
全部を同じ色合いにしたらまとまったホーム画面になるかな?
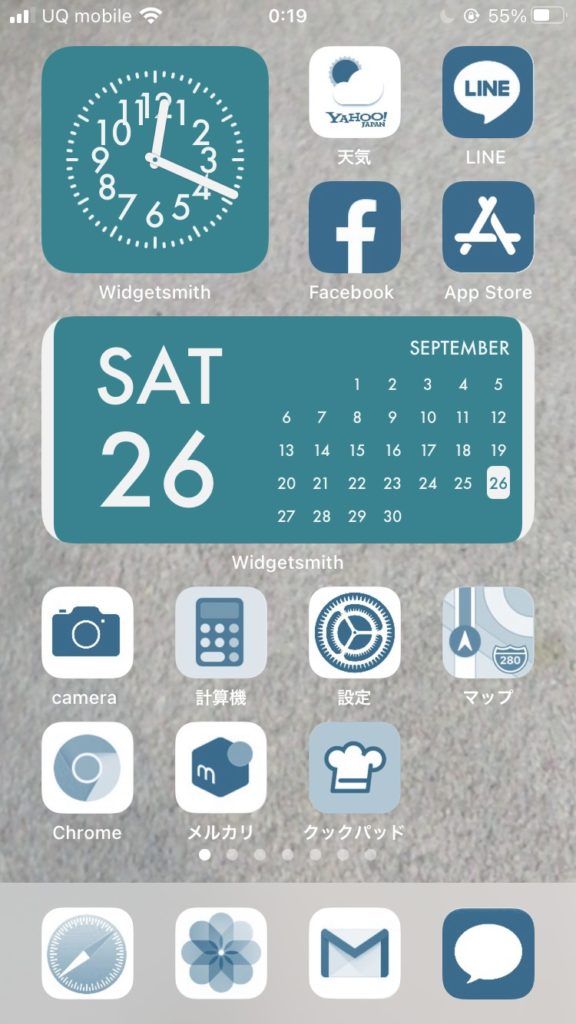
完成したホーム画面


おお?いい感じじゃない!?
流れとしては
・アプリのアイコンの画像を作る
・ショートカットアプリを使ってアプリのアイコンを変えたように見せる
慣れたら1アイコン2~3分で出来る感じ。
並んでるアイコンは、アプリじゃなくてアプリのショートカットなんですね。
アプリ本体は別のところにあります。
さっそく設定の仕方を紹介します!
実際の画像をもとに説明していきます。
使うアプリはこの3種類

・ショートカット
・Widgetsmith(ウィジェットスミス)
・ibisPaintX(アイビスペイントx)
色違いのアイコンを作る
まずホーム画面からアイコンの画像を
スクリーンショットで撮る

アイコン部分だけトリミング

まず使うのはibisPaintX

アプリ起動
左下の + を選ぶ

写真読み込みからさっきの画像を選ぶ

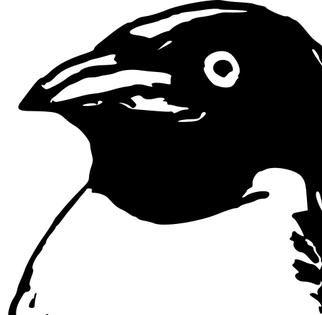
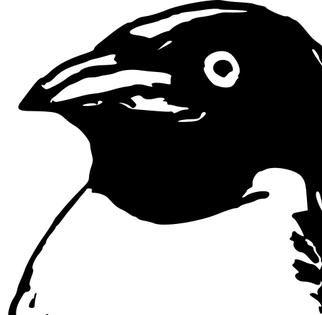
線画抽出 OK

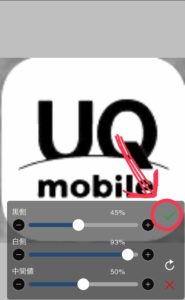
白黒画像になるので
黒側、白側を調整

コントラストや輪郭のくっきりした
ほどよい白黒感にする

できたら右上
緑のチェックマーク
右下の 1 と書かれているアイコン

レイヤーを追加する
↓の①、②の順

画像の上に透明なフィルムを
1枚貼るイメージ
↓こうなったらOK

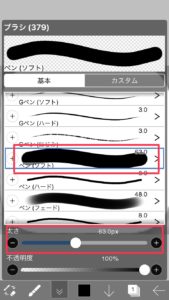
ブラシ選択


ペンの種類選択
おすすめはペン(ソフト)

ペンの太さも変えられるので
ちょっと太くしとくと塗りやすい
色選択

好きな色を選ぶ

カラーパレットもあるので
ここに色を追加しておくと
あとですぐ選べる

画像の上から色を塗る

レイヤーのところが
2 となっていることを確認してから塗る
できたら保存

色違いのアイコン完成!

説明は長かったけど
慣れたら1分くらいで出来るよ
アプリのアイコンを差し替える
次はアプリのアイコンの画像を変えたいと思います!
ショートカットのアプリ起動

右上 +

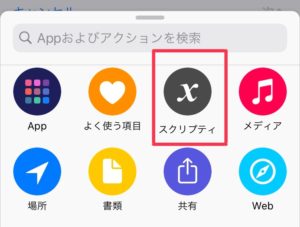
アクションを追加

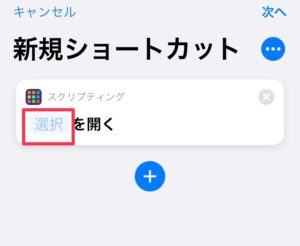
スクリプティ

Appを開く

選択

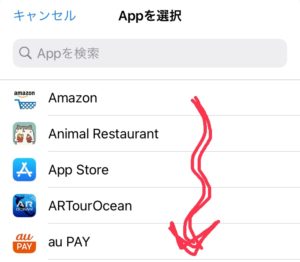
アプリの一覧が出るので
先ほど作ったアイコンを使う
アプリを探して選択

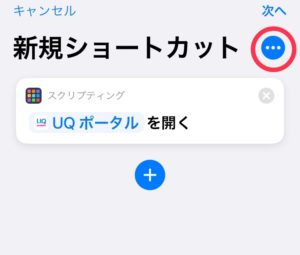
右上 …

ホーム画面に追加

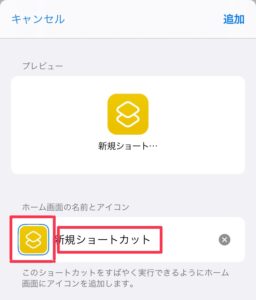
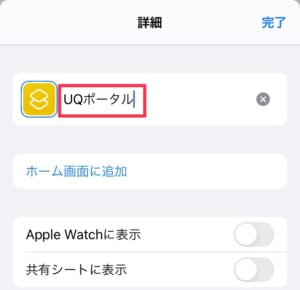
真ん中のアイコン画像と
その横の名前を選んで
変更する

できたら右上の追加
siriさん用ですがここも名前を変える

できたら右上の完了
ホーム画面に戻ってみると
元のアプリのアイコンと
ショートカットのアイコンがある

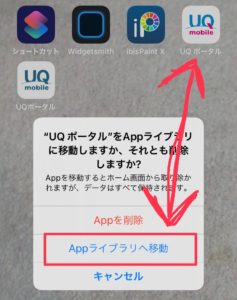
元のアプリを長押しして
Appを削除のところから
Appライブラリへ移動
を選択

Appを削除しないように注意!!!
これで色違いのアイコンをつかった
アプリへのショートカットができました!
慣れたら1アプリあたり
アイコンを作るところから合わせても
2~3分くらいで出来るようになります。
おまけで
時計の設置方法を
説明していきます。
時計のウィジェットを設置しよう
Widgetsmith起動

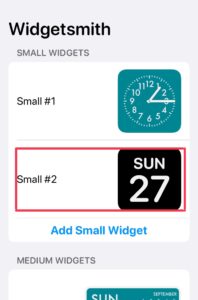
今回は小さい時計を作ります
Small#1は使っているので
#2で説明します

選択

選択
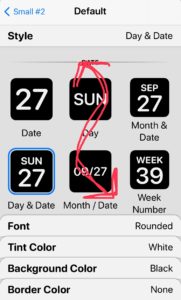
上下にスクロールすると
いろんなウィジェットが
選べるようになっている

今回はアナログ時計


選択
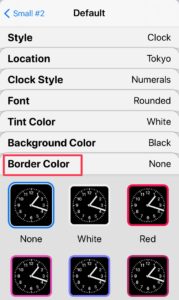
Location・・・東京の時間
Clock Style・・・時計の見た目


Font・・・数字のかたち
Tint Color・・・数字の色


Background Color・・・時計の背景色
Border Color・・・枠線の色


全部選択できたら左上の
<Small#2 で戻る
右上 Save

時計の完成
ホーム画面に戻る
空いてるスペースを長押し
右上に + が出るので選択

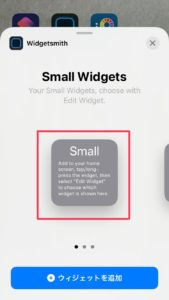
スクロールしてWidgetsmith選択

Small選択

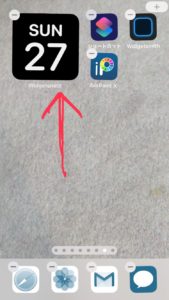
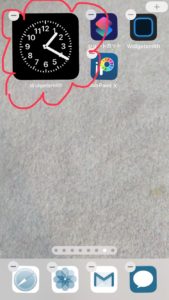
ホーム画面にアイコンが表示される

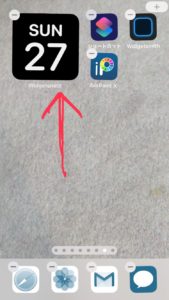
もし作った時計と違うものが
表示された場合は

アイコンを選択して
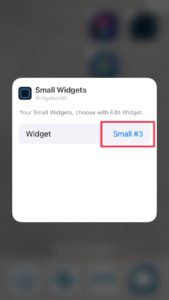
↓の赤枠部分を選択

Small#2を選択

無事に表示されました!

以上が私のホーム画面の作り方でした!

色味をそろえると
デザインがいろいろなアイコンでも
まとまって見えますね。
自由度が高いので
みなさんもっともっと
かっこいいホーム画面を
作ってください!

画像たくさんで長かったですが
最後までありがとうございました!