ペンギン
ペンギンこんにちは投資するペンギンです
このブログは、ワードプレスの有料テーマ【SWELL】を使っています。
ブロックエディタに完全対応したテーマ!
でも使いづらいと評判のブロックエディタ、クラシックエディタに切り替えている人も多いそう(涙



ブロックエディタめっちゃ使いやすいんだよ〜
- ブロックエディタに挫折してクラシックエディタに戻した
- クラシックエディタが2021年末でサービス終了に怯えている
- ブロックエディタ使ってみたいけど使い方がわからーん!
ブロックエディタを広めるの会始動!←いま作った
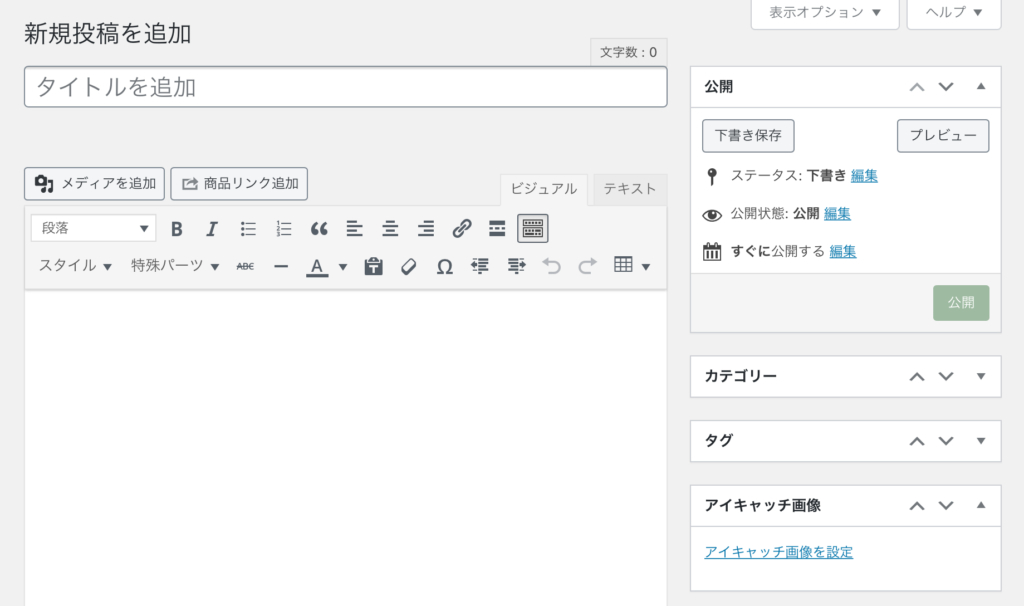
みんなだいすきクラシックエディタ


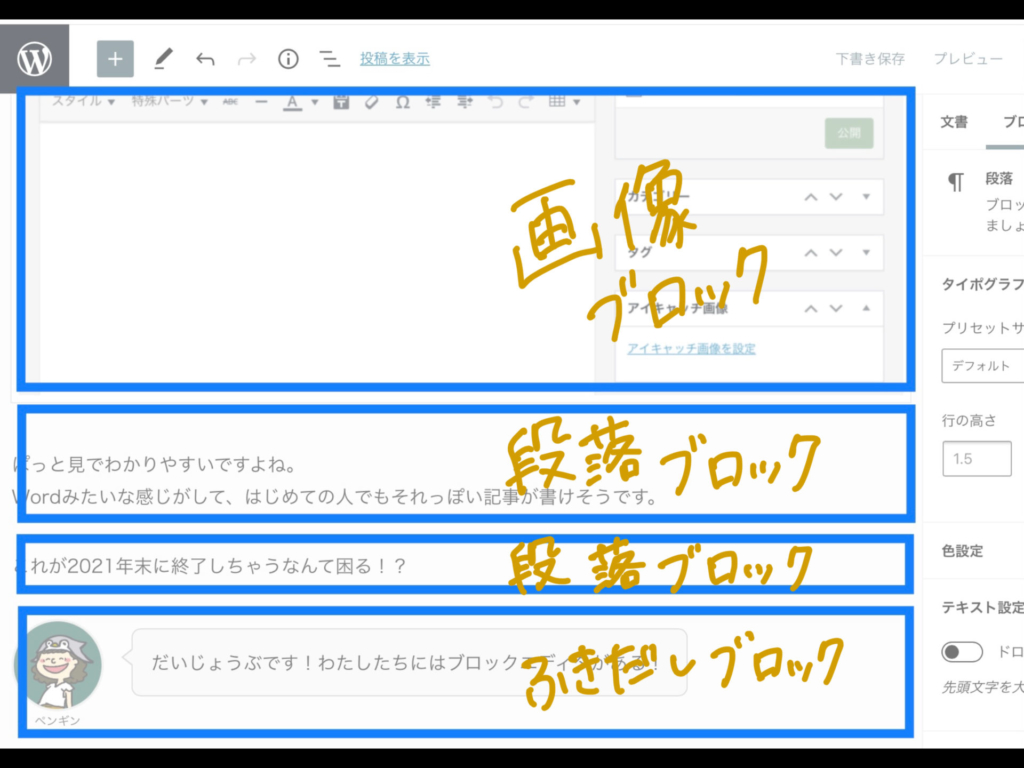
ぱっと見でわかりやすいですよね。
Wordみたいな雰囲気もあり、はじめての人でもそれっぽい記事が書けそうです。
これが2021年末に終了しちゃうなんて困る!?



だいじょうぶです!わたしたちにはブロックエディタがある!
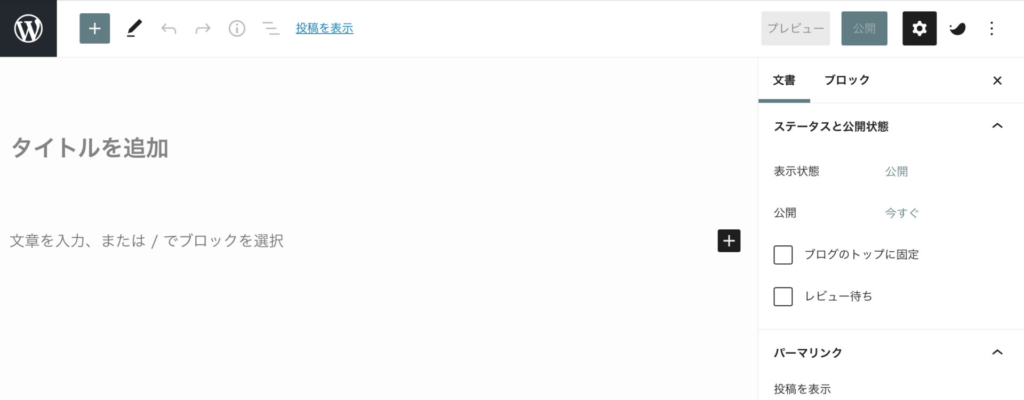
新進気鋭!ブロックエディタの使いかた


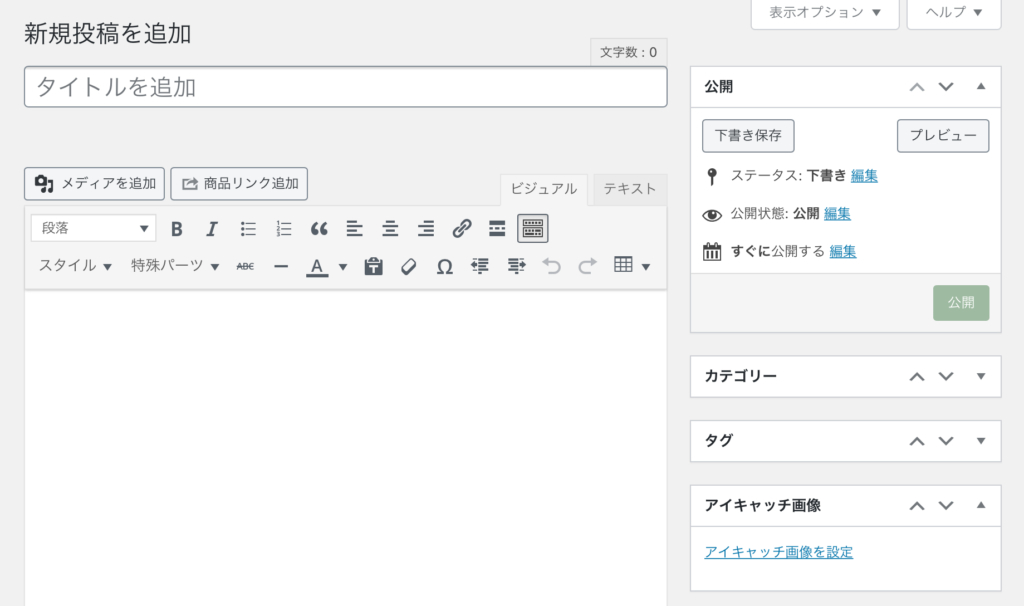
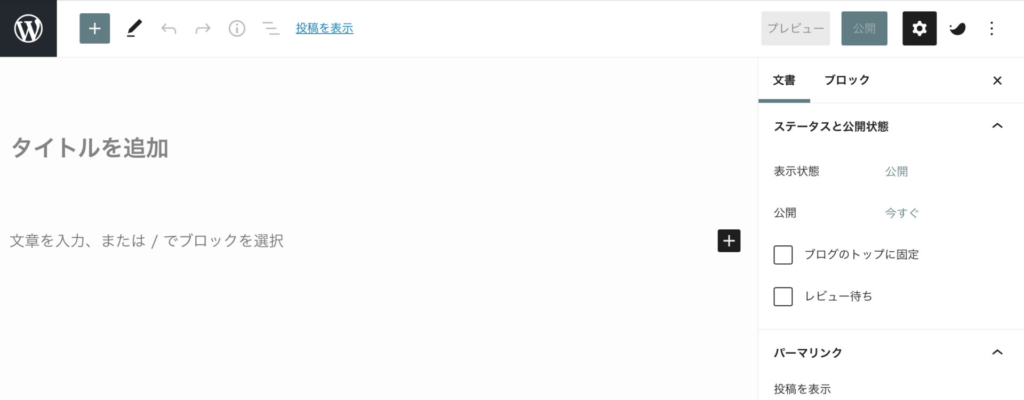
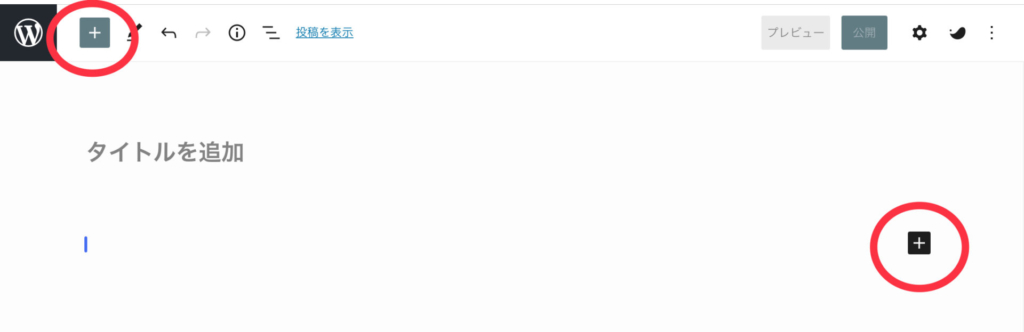
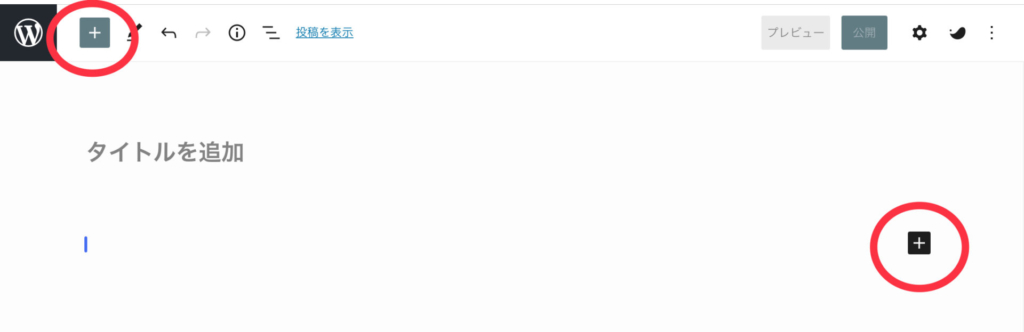
クラシックエディタに慣れている人には、不安になるくらい白い画面です。
どこをどうすればいいの??
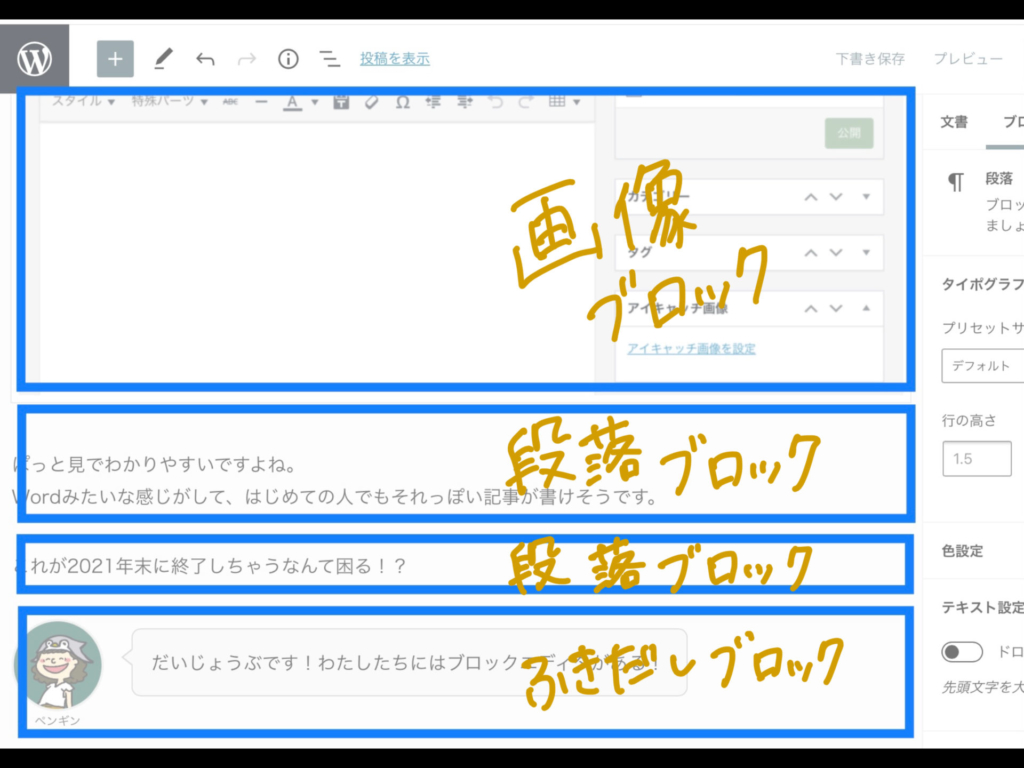
見えないブロックを感じろ!
ブロックエディタは名前のごとく、ブロックを組みあわせていくイメージです


いろいろな種類のブロックを組みあわせています。
青い枠線は実際は表示されないものなので、感じてください笑
では実際にどうやってブロックを組んでいくのでしょうか?
ブロックの組みかた・段落
まずは一番よく使うであろう、段落のブロックを組みたててみます。



これは記事の文章の部分だね
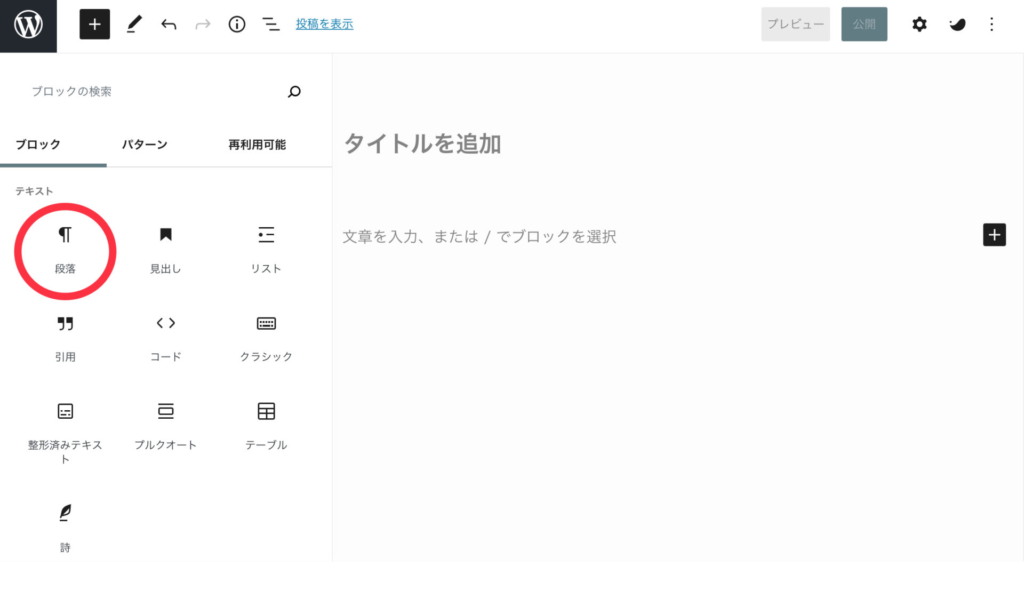
[➕]がブロックを追加できるマークです。


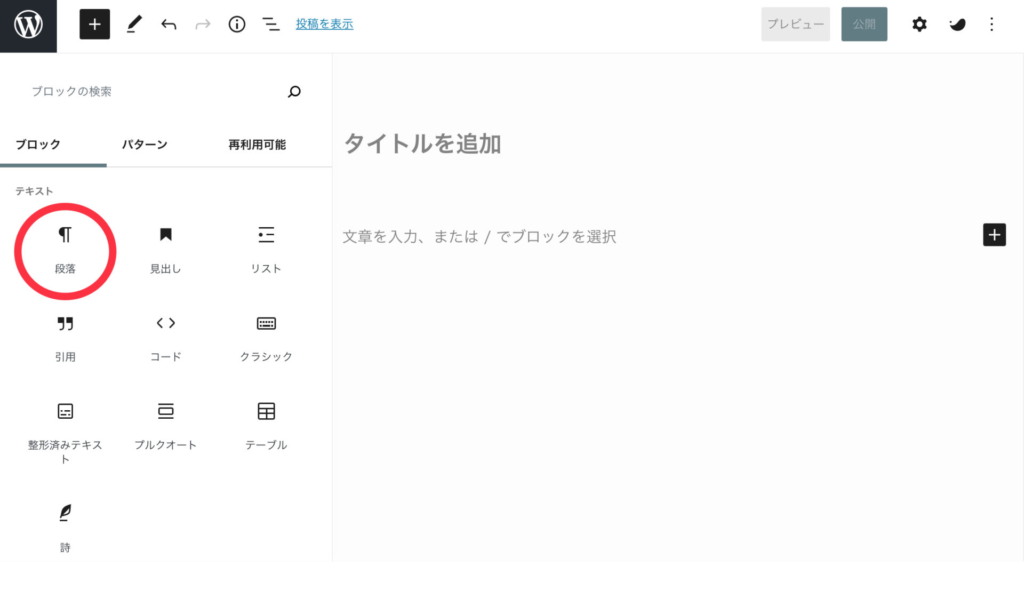
ブロックの種類を選ぶメニューがでてくるので、ここでは段落を選びます。


青い枠は実際は表示されません。
感じてください!
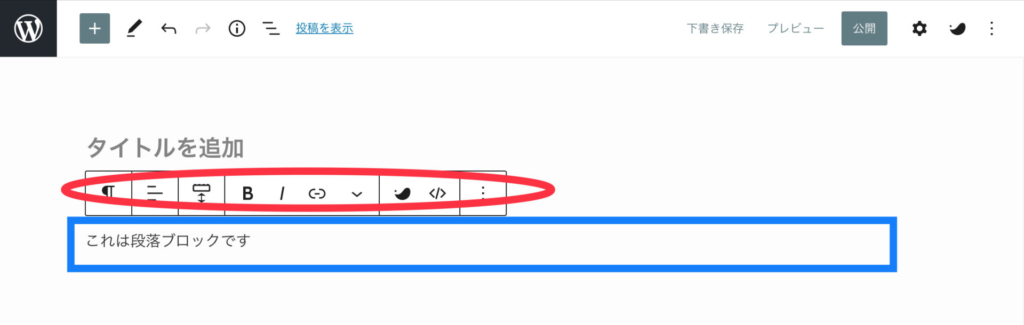
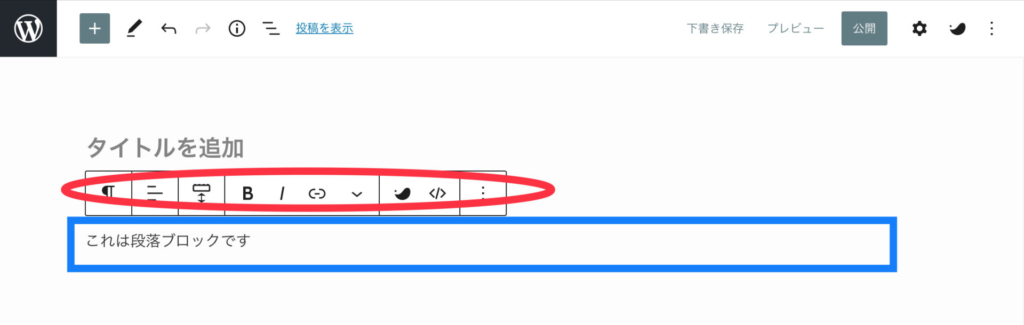
文章が入力できます。


さらに赤丸の部分で文章の装飾ができます。
太字にしたり、マーカー線を引いたりですね。
段落ブロック→記事の本文部分
ブロックの組みかた・見出し
続いて、見出しのブロックを組み立ててみましょう!
ブロックを組み立てるときはまず[➕]
それからブロックの種類を選びます。


H2のところは必要に応じてH3、H4と変えてください。


見出しも簡単に設置できました。
本文と見出しの書き方だけ最低覚えて、あとはブロックの種類をいろいろいじってもらえればOK!
デザイン変更のしかた
➕をクリックして画像ブロックを選びます。



画像もかんたんに貼れるよ
さて、画像にちょっと手を加えてみましょう!
右上の歯車マーク?をクリックすると、文書、ブロックと選べるようになっているので
今回はブロックを選びます。
(文書はブログの記事全体の設定ができます。アイキャッチ画像とかパーマリンクとかですね)
↓の赤で囲んだように、画像のデザインをいろいろ選べるようになっています。


こんな加工がサクッとできるのもブロックエディタのいいところ!
ほかの種類のブロックも、見た目を変えたいときは右上の歯車マークからデザインを選べるようになってます。
ブロックの種類
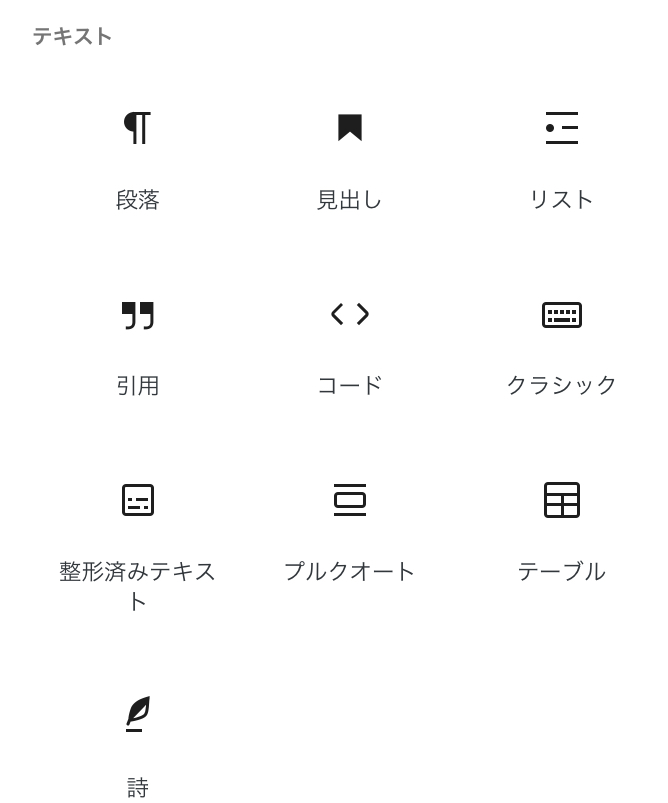
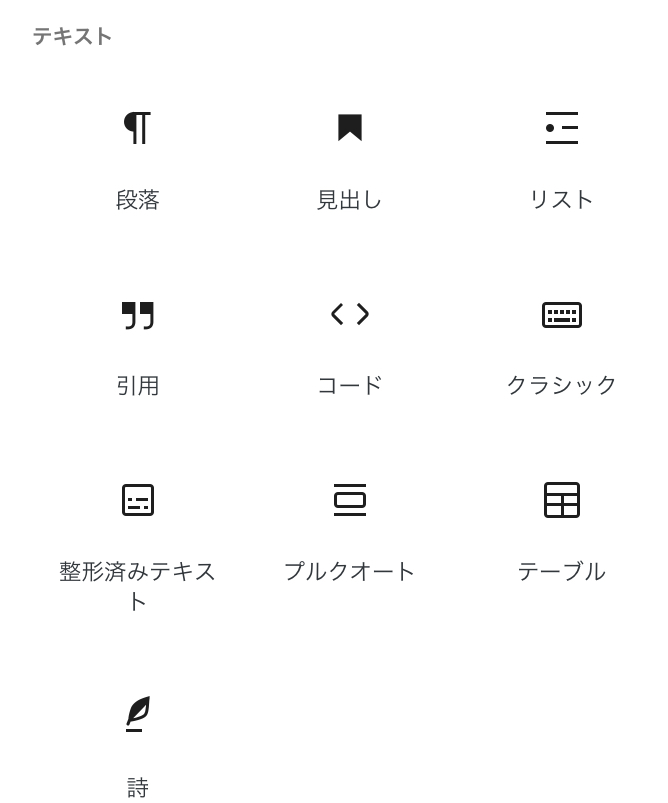
ブロックの種類を選ぶところは、下にずーっとスクロールできるようになっててめっちゃたくさんのブロックが用意されているんです。


↑段落・見出し・リスト・引用・テーブルあたりはよく使いますよね。


↑画像・動画もここから貼れます。


↑ボタン・カラム・区切りも簡単。グループは使える子。


↑注目したいのはここ!SWELLブロックのゾーンです。
ブロックエディタをより使いやすくしてくれてます。



関連記事・ふきだし・キャプション付きブロック・ステップ…どれも使いたい機能が使いやすくなってるねぇ
SWELLで快適なブログライフを。
載せきれないけどブロックの種類はまだまだあります笑
どのアイコンがどんな機能なのかは実際に触ってみるのが一番。
種類が多すぎてわたしも全部は触れていない…



でも便利な機能が感覚的に選べて設置できるのは間違いない!
それぞれデザインもたくさん用意されているので、ブログ初心者であってもいい感じの出来に仕上げることができますよ!
ぜひSWELLのさらに使いやすくなったブロックエディタを体感してみてください~



お読みいただきありがとうございました!